暗藏玄机:SketchUp新图标背后的故事
2023-11-23 15:33:38 作者:SketchUp Team
如果您最近更新了SketchUp专业版,您可能注意到工具栏和图标系统更新了。这个图标系统在2022年首次出现在我们的iPad和Web应用程序中,现在也应用到了SketchUp专业版。

SketchUp和LayOut全新图标闪亮登场!有什么新鲜事儿吗?快来一探究竟吧!
图标设计对SketchUp用户能否灵活使用软件有着直接的影响。SketchUp的图标设计一直采用独特、简洁、明了的风格,这种风格既平易近人又直观。今天我们就来深入挖掘这些新图标背后的故事。
启示与演变
设计系统通常会延续某一设计元素或灵感参照。就像 SketchUp,早期的图标设计灵感源于3D几何造型,这是一种对最早使用这个软件的设计专业人士独特的敬意。
 不同时期SketchUp工具图标的演变
不同时期SketchUp工具图标的演变
我们曾在2013年对图标进行了一次修订,图标保留了其三维可视性的特点。我们非常自豪能够延续这种传统,但现在我们觉得可以适当降低对三维表达的要求,为新的动态元素腾出空间。
我们的高级UI/UX设计师Salvatore Reda负责重新设计SketchUp图标系统,他将目光投向设计史中独特的一隅。Salvatore注意到SketchUp的设计师常用的现代主义设计方法与包豪斯学派对日本艺术家的影响有相似之处。在仔细研究这一时期的艺术作品过程中,他从色彩和形状中汲取了大量的灵感。

早期的日本包豪斯学生提出了很多关于现代社会的新思想,对未来的设计师产生了很大的影响
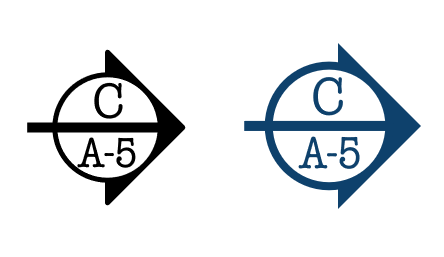
Salvatore参考了 Herbert Bayer 的《世界地理地图集》,发现了一个可以让建模更轻松的小技巧。他在图标上增加了操作工具时需要点击的描述示意,如下图所示。这个改变将抽象的工具具象化了。

新的三点画弧工具图标(右)更清楚地表达了绘图的点击顺序
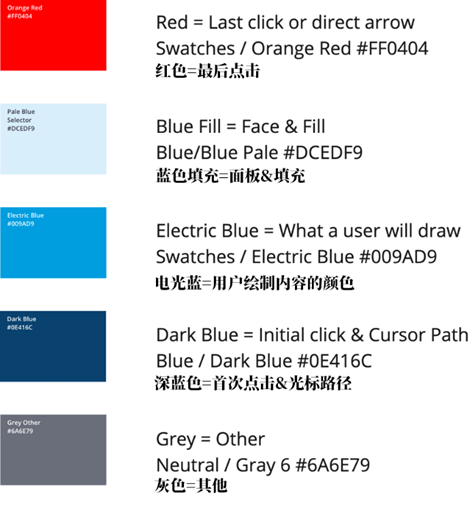
新的图标用特定的颜色模式来表示工具的工作顺序。例如,仔细观察圆弧工具图标,你会发现“圆弧”和“两点圆弧”的区别在于点。这些图形模式和颜色搭配都是经过精心设计的,应用到SketchUp的所有绘图工具中。

圆弧工具(左);两点圆弧工具(右)

实用性和清晰度
在SketchUp中,图标不仅仅是装饰,它们在提高工具使用的实用性方面发挥着重要作用。虽然有些用户可以熟练地使用快捷键进行快速操作,但对于大多数人来说,他们更依赖图标来识别工具功能。
SketchUp的一些图标已经深入人心,例如直线工具使用铅笔样式,推/拉功能也是如此。此类图标我们没有进行大变动,因为我们认为让它们在视觉上更具有辨识度比强调点击模式更重要。
部分图标,我们彻底改变了之前的设计,以便可以更清晰准确地表达其功能。例如“定位相机”,若您点击地面,该相机将采用与普通人眼睛高度相当的视角。然而,如果您一年仅使用这个功能几次,可能根本记不清楚哪个图标是定位相机,现在的新图标更加符合其名称的实际意义,方便寻找。

定位相机旧图标(左);定位相机新图标(右)
建筑设计是SketchUp的“DNA”,我们保留了能够体现建筑个性的图标设计。例如“剖切面”工具仍旧是剖面符号,“橡皮擦”工具的怀旧风格也保留了。总之,原则就是让SU保持它的本色,让用户用起来感觉亲切。

剖切面工具旧(左);剖切面工具新(右)

橡皮擦工具旧(左) 橡皮擦工具新(右)
Tips: SketchUp搜索功能快捷键是Shift+S,可以迅速找到需要的工具。
朝着平易近人迈进
新的图标设计系统我们更加强调无障碍设计。我们选了一种比较暗的色调,不再用“油漆桶”工具旧图标中芥末黄那类的亮色,改为更标准化的颜色。这样不仅满足了更强的可访问性标准,还实现了深色模式。

新的图标设计配有“深色模式”,在SketchUp iPad版已可以使用。
趣事分享
杨盛兴(蛤蜊)是SU的官方讲师,很多年前,他向SU官方论坛投稿了有关SU图标系统设计的建议,他认为采用扁平化及线性图标的设计风格会让用户的UI体验更好,该提议得到了第一代SU图标设计作者的赞赏。
如今2023全新的SU图标系统和蛤蜊当年提议的图标设计风格十分相似,但新图标的设计师并未看到过蛤蜊的提议,巧合的是,两人的设计都参考了包豪斯风格。由于蛤蜊的颇有远见,在2023SketchUp中国3D设计峰会上,天宝公司SketchUp全球客户成功高级经理Chris DIZON为蛤蜊颁发了“英雄所见略同奖”。
此次推出的全新图标系统是我们在用户体验方面迈出的重要一步,我们将致力于构建并不断完善这一基础,以便让更广泛的用户能够轻松地使用它。
感谢肖万涛老师帮助翻译工作!